A2 Foundation Portfolio
Sunday, 20 May 2012
my final website
After troubles with the hosting site, I've finally figured it out and got it published.
Here is my website: www.synergywebsite.info
Thursday, 10 May 2012
MEDIA EVALUATION
For
my A2 Media Coursework my brief was to create a website for a new teen TV
channel. I named my website ‘Synergy’ for a few reasons. The first reason being
‘synergy’ is a big media keyword meaning to work with and together. This was a great
idea as a big part of my website was offering my audience opportunities to join
in with the website, such as photographing or writing articles. I felt the
media reference was successful. The second reason is that the word ‘energy’
comes through and I wanted my website to have a lot of energy and interaction.
A big decision I made at the start was to make my website unisex, this way my
website would be more successful and I could reach to a wider audience. My main
age range was the typical teen/adolescent age of 13-25. As well as my website,
I also had two ancillary tasks which consisted of a double page spread and a
newspaper advert, both included in newspapers/magazines to promote my new
website.
In what ways does your media
product use, develop and challenge forms and conventions of real media
products?
During
my research and planning, I wanted to study the codes and conventions that came
with websites, newspaper ads and double page spreads
Before
even thinking about constructing my website, I researched 3 major websites that
I felt would impact and suit my initial web idea the best. I chose Empire, E4
and MTV due to the target audience. The 3 cover the basic subject matter of my
website; film, TV and gossip. Whilst researching and having a look around these
sites, I started to gather certain ideas from them, for example; E4’s use of
the colour purple – it’s the colour of their logo, it stands out against the
white and is a convention of the website and channel.
The
very first thing I notice on all websites is the logo. Logo’s catch your eye,
especially if they’re bright and interesting. The use of a logo is amazing, for
example the blue F is instantly recognised as Facebook, or a blue bird will be
associated with twitter. Whilst looking at those 3 main websites, I favoured
E4’s due to its simplicity and use of conventional colour. After doing a quick
post on logos, I decided I wanted mine to be bright, interesting and a-sexual.
More importantly I wanted it to represent the name ‘Synergy’ which is why I
used ink for my logo:
Using
images from sxc.hu (with permission) I created a logo that stands out and
characterizes the word ‘Synergy’. I’ve used both pink and blue, which became my
running theme throughout, as they represent ‘typical’ colours for boys and
girls. I used Photoshop CS5 to edit and merge around 4 different ink layers
into one; I then hunted around www.dafont.com for a suitable font. As the
ink already symbolizes synergy and merging, I wanted a simple font that also
stood out. Therefore I chose Skinny, and edited it so it stood out from the
background. Although I really like my finished logo, if I had the equipment and
programming I would have loved to experiment with moving pictures (make the ink
move.)
As
you can see from my screenshot, I have used a major convention of a website; a
navigation bar. Navigation bars help the audience move page to page, link to
link, without it you wouldn’t be able to travel to different pages. I decided
to keep mine simple and at the top, the most popular choice for a navigation
bar for the websites I have researched and made sure it stayed in the same
place throughout each linked page. Navigation bars are made up of hyperlinks,
so when you click you’re transported to that destination. Without these
hyperlinks my audience wouldn’t be able to transport around my website freely
and easy. Hyperlinks are important conventions of websites, because a site with
more than one pages needs to be linked together, or you would hit a dead end.
These hyperlinks give my website life and depth, associating itself with the
websites I’ve looked as such as E4 or MTV. Throughout my website, I have used
hyperlinks in a variety of ways. Firstly my navigation bar, which is accessible
at all times on each page. I wanted to include links in a fun, interesting way
so on the home page I included 3 photos, 2 of which link to connecting pages:
All
you do is click on the photo and you are transported to the relating website. I
got this idea from Empire, who use a lot of photos on their home page to link
up. This way people are drawn in by the photos and as my target audience are
teenagers, they don’t usually like to read masses of words. I’ve also used
hyperlinks within articles or paragraphs I’ve written, making navigating around
my site a lot faster and smarter.
I chose to include this as sometimes
website pages become very long and crouded and it’s a easy way to navigate back
up to the top. I found these small “back to top” links on quite a few different
websites and felt it was a great way to navigate..
Another
convention of a website I picked up from the websites I studied was images and
videos. Including lots of images was important to me as teenagers are more
interested in photos that masses of words, a reason why I favour the E4
website. All images I’ve used throughout my website are my own, unless stated
otherwise and they all aid visually to entice my audience. Images are
interesting, captivating and can tell a story without including any words. I
have also embedded a few videos, firstly I embedded my Year 12 continuity
exercise onto the home page. Many websites do this, I used it to give my
audience a taster of what they could find on the relating page if they clicked
on the link.
I
included a quick intro to the reason behind the video being here and as it’s
the first thing the audience will see, they’ll go onto my film page and view
more, this is how I ‘persuaded’ viewers to take a look around my site, by
enticing them with exciting videos, photos or articles such as Empire or MTV.
To
make my website different and interesting, I decided to use a programme online www.issuu.com to make a digital magazine.
Tocreate my digital magazine, I created pages on Microsoft Work using elements
such as shapes, text boxes and imported images. My main aim was to create my
very own TV listings magazine; it is 9 pages long, front page, Monday-Sunday
and then the last page including my A5 advertisement. Instead of creating each
day individually, I decided to keep the content the same but change the days,
so it still looks realistic.
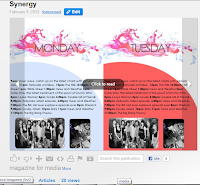
I’ve
created a 9-12 listing with corresponding images that you’d find on my website.
 |
| This is what you'd find when you click on my Issuu magazine on my What's On page. |
When creating my ancillary texts, I followed a lot of the codes and conventions of typical double-page spreads and newspaper advertisements. Whilst researching for the double-page spread I came across one advertising an American program. As I’ve recorded in my blog, it’s eye catching, interesting and straight to the point.
As
you can see, I’ve used the technique of including a multi-colour background and
used a photo I took for my very own “star vehicle”. On many double-page spreads
I’ve found in TV listings magazines or everyday magazines like Empire, Cosmo or
Take A Break, they don’t include many words. They’re there to advertise a TV
show or channel and use short, snazzy sentences and titles to gain the
audience’s attention. I’ve included the typical information; name of my
channel, launch date, slogan and website so the audience know who, what, where
and when. Another little thing I decided to include was the bar at the bottom:
I
decided to include this as it’s featured in every magazine. Whilst researching
I used Empire magazine for ideas and this was one convention I aimed to
include. It makes my spread look realistic and professional.
For
my A5 newspaper advertisement, I wanted something more simple than my spread:
At
first I included the whole ‘Synergy’ logo, but this turned out to be too busy
and messy. I then decided to go on with just the ‘S’, just like E4 has with
‘4’, and include it over the inky background which still associates it to my
website. I used the slogan I coined “get involved” with the website and channel
numbers. It’s simple and to the point, I wanted it to be eye-catching and easy
to read so I decided to keep the word count to the minimum.
After studying my A5 advertisement and comparing it's relativity with my double page spread, I realised my ad lacked the launch date so I simple added it in. Here is the final advertisement:
After studying my A5 advertisement and comparing it's relativity with my double page spread, I realised my ad lacked the launch date so I simple added it in. Here is the final advertisement:
Another
element I found continuously in websites was the colour and font scheme. Empire
opted for a white, red and black scheme, E4 a purple and MTV was black and
white. Each website had a coloured background, but I decided to have a white
background because not only does it look fresh and clean, it also makes my logo
and colour scheme stand out even more. As my target audience is teenagers, I
wanted a bright scheme and due to there being no target gender I wanted a
a-sexual scheme. I opted for pink and blue because typically these represent a
boy and a girl, they both contrast each other yet work really well.
One
of the smaller conventions I found in a website was a ‘competitions’ page where
the viewer had a chance to get involved and win. Many offer games and great
prizes every week and they prove popular within websites aimed at my
target-audience. I also included a working poll that people can answer, showing
my technical and growing HTML skills…
The
research I accomplished helped me create a depth and smoothness to my website.
I was able to make my website clear, constructive and easy to the eye using
typical codes and conventions of websites, but I added my own personal touches
such as the logo and use of photos, all ideas I gained from my research and
planning.
How effective is the
combination of your main product and ancillary tasks?
My
main product is my teen website ‘Synergy’ and my ancillary tasks were a double
page spread and a newspaper article, both relating and to promote my website.
By
creating these extra two products, I’m advertising and marketing my website
further as I’m pushing the name out to a much wider area. In order to do this
and create both items I’ve included a few conventions of my website to link
them all together. First of all, there is my double-page spread:
At
first, I was going to include the same logo from my website. I found that it
was far too busy and messy, therefore I used the Skinny font for the S, and
Century gothic and ‘ynergy’ as these are both recurring fonts in my website. To
make it more like my logo, I included a patterned background using the inky
effect; this is a major convention of my website as it’s the first thing you
see on each page. Again, I’ve used my colour scheme of pink and blue and the
slogan ‘get involved’. The biggest part of my double-page spread is the
photograph I have used; on my music page I have included photos of my friend as
my ‘star vehicle’ so I thought it would be the best image to use on my spread,
that way my star will attract the audience as they want to know why she is
included on the spread. I’ve also included my channel numbers on the bottom,
with a short piece of information describing Synergy and it’s launch.
Again,
when it came to the logo for my newspaper article, my full ‘Synergy’ logo
didn’t fit and again made the canvas looked cluttered. Therefore I set out on
re-modelling a logo on Photoshop using the same elements, colours and
techniques but this time I only included the ‘S’. It looks more exciting and in
your face and the colours really pop against the white. To make sure it relates
back to my site I’ve included the slogan of ‘get involved’ and the channel
numbers, as well as the website. This advertisement look more like an
invitation, its quirky and gets you interested in the site as it ‘wants you to
get involved’.
Although
my ancillary tasks are familiar to my website, they all differ in multiple
ways. I don’t feel this is a bad thing; both products have conventions of my
website, include roughly the same logo, hold the slogan and all 3 incorporate
my strict colour scheme. On the whole, I
believe my main product and ancillary tasks are successfully combined in terms
of colour, images, logo and slogans. Therefore, I have ensured that my website
Synergy is fully advertised.
What have you learned from
your audience feedback?
To
collect audience feedback, I asked my 15 year old brother. I chose him due to
his age, he’s within my target audience and was readily available. I decided to
film him and put it together using Windows Movie Maker as it’s much more interesting
that creating a boring questionnaire. I then decided that instead of typing up
my findings on my blog, I would put them into a prezi presentation; it’s easier
to read and I found it easier to set out my feedback.
When looking at my feedback, I had many negatives and positives. Firstly, the positives were that the logo was bright, bold and eye-catching. As it’s the first thing you see this is what I aimed for, I wanted to captivate the viewer as soon as I could. The font all the way through was both easy to read and pleasant, it wasn’t too busy and the colours weren’t too pale. My colour theme of pink and blue worked well and served its purpose of representing the typical convention of blue for boys and pink for girls. The colours worked well, complemented themselves and the feedback said the colour theme run throughout the website, meaning my continuity was good. The ‘Back to the Top’ button I decided to include at the beginning was also a success, making it easy to jump to the top instead of scrolling up. There was plenty of intriguing and entertaining content, all said to be relevant and interesting to my chose audience with plenty of relating photographs to keep the viewer entertained – as something I found was that adolescents don’t like masses of text and little photos (something I conscientiously chose to include from the start). My audience say how all the content served its purpose of entertaining them and related them to the up-to-date topics they enjoyed, and that the relating ancillary tasks are both eye-catching and informative for such basic information. My ancillary tasks were said to be successful when drawing the viewer in and tempting them to visit my website, the colours matched the website theme and the image was interesting as it was posed as a famous celebrity. There were a few negatives, the main one being that my feedback stated the font used in my logo was often difficult to read, it almost disappeared into the background. If I was to do this logo over with this feedback, I would most defiantly chose a font that stood out more, making it bold, changing the colour or including more drop shadow. Although the Back to the Top button was a hit, there was also a comment about there being a need for something that could take you to a certain place on the page. Therefore if I was to add to my website I would create an archive section where the audience could flick through articles from certain dates or under certain topics. The last negative comment was that the 3 different logos on my website, newspaper advertisement and double-page spread was sometimes off-putting, they were unaware whether they were the same one and had to double check. Saying that, it did spark curiosity and they could see definite similarities and links between all 3 logo’s, noticing how the 3 logo’s “synergised” and worked with each other, something I intended to do.
After reading my audience response, there’s little I would change about what I have produced apart from little things. It’s apparent that I have met the criteria set to make a successful entertaining website for a certain age group.
How did you use new
technologies in the construction, research and planning, and evaluation stages?
When
researching and planning, the main resource I used was the internet. When
recording all the research I gathered and the plans I wanted to make I used the
online blog site www.blogger .comBlogger was useful because it is easy to use and access, the layout is simple and you can design it so it’s personal to you. As I used Blogger for AS Media I was already accustomed to using it. Whenever I added something new to my website, I would add it onto blogger also – the only problem with blogger is that you cannot move the blog posts around, therefore they’re forever in the order you write them in, which I found frustrating. To create my research and planning, I found myself searching on Google a lot, this became a main feature in my research and without it I couldn’t plan as well as I feel I did.
When it came to creating the website itself, we used a program called KompoZer. We initially spent a few days with our teacher getting to grips with the program and learning the essentials. As I enjoy working on the laptop to create different things, I picked KomoZer up pretty quickly. I found the basics simple to grasp and I already had an idea about how I wanted my website to work. When it came to the trickier things like adding a video, a lot of time and effort was put in. When it came to embedding the video onto my home page, I added the embed code into source panel, where all the HMTL is.
I soon found that the video would
either not work or chose its moments, and it was tricky to move it to where I
wanted. To get around this problem I simply deleted the code from the source
panel and chose to insert a HTML instead…
I added a table first of all, so I knew I could move it around freely and change the size of it; I then added the embedded code into the HTML box. I found this quick and easy and addapted all my videos in this way. One of the first thinks I learnt when playing around with KompoZer at the early stages, was to create tables seperatly. As I wanted a free flowing website, I didn’t want to have to work with a strict grid, therefore I used a series of tables underneath eachother. Another thing I learnt from KompoZer was coding, when certain boxes wouldn’t center I would go to the source panel I’d simply add <center> </center> either side of my item and it would work, something I learnt from past experience.
To upload videos I used vimeo and youtube. Both are great because you’re able to upload videos for free and share them anywhere, on any program. They gave me an option to use the embedded code and in total I used 2 videos from both. I found it easy to embed onto my website and from it I’ve learnt a bit about HTML and codes.
Another webiste I used was Issuu. Using Microsoft Word to create TV listings pages, I uploaded them to Issuu and put them together to form a magazine.
I feel this is a great item
to add onto my blog, as its interesting and a different type of media that will
engage you; the age range of my audience would be more interested in an
E-magazine than going out and paying money for it as its accessible any time.
One
of the main items I used was Adobe Photoshop Cs5:
The last two programs I used during my coursework were to publicise my audience feedback. I used my Nikon SLR camera to video my brother as he answered questions about my project, I then imported it into Windows Live Movie Maker to make a simple video. Again, I’ve used this a few times so I had no problem making it, snipping the videos into smaller clips, adding titles or saving it into the right format.
The
last program I used was an online presentation maker called Prezie. It was
great to use as it's like Powerpoint, only you have more freedom to place things
where you was and to create more animation. I felt this was a great way to show
diversity in the programs I use and my ability to adapt to their differences. I
didn’t experience much problems with Prezie, it took a little time to get used to
as I never used it before but once I got the hang of it I really enjoyed it,
and feel the outcome is a great way to host my feedback.
Overall, I have thoroughly enjoyed completing my coursework; I’ve enjoyed watching my ideas develop, grow and eventually turn into virtual projects. I’ve used a wide range of software during the year, many in which I’ve never used before; testing my skills and helping me develop new ones. I’m extremely proud of what I have created and feel it looks professional. Looking back, if I had more time on this project, I may of changed or developed a few aspects of the 3 projects slightly, like adapting my logo again or adding an Archive section. To sum up, I believe the skills I’ve adapted and gained will benefit me in the future, the time and effort I put into the production of my work has developed my knowledge and confidence within technology greatly and I thoroughly enjoyed it.
Audience Response Results
Now that I have finished my 3 items, I have drawn up a list of questions that will allow me to recieve feedback on my website and ancillary tasks. As my target audience age range is 15-20, I have asked my brother to answer my questions, who is 15. I decided to record his answers so we could see him as he looked through my website. The video is below:
What I have found.
What I have found.
Friday, 16 March 2012
Audience Response Questions
Now that I've finished my website and ancillary tasks, I need to get feedback to prepare for my Evaluation. To do this, I will ask 1 or 2 friends within my intended audience age group and film them answering a series of questions about my 3 tasks. Below are my questions:
logo layout colours navigation (easy?)
appropriate to audience? clarity of image/video
purpose (does it serve?) - codes and conventions of website
ancillary: follow a theme? codes & conventions, appealing? informative?
WEBSITE
1. What grabs your attention when you first enter the website?
2. What do you like/don't you like about the logo? Do you feel it's interesting/individual/well made?
3. Do the colours work harmoniously and appeal to you?
4. Do you find it easy to navigate around? Did the top navigation bar work throughout?
5. What did you think of the items on the home page? Do you feel they were captivating enough and did they make you want to explore more?
6. Did you find the 'Back to Top' button useful?
7. How did you feel about the layout of the website as a whole? Were the pages easy to navigate around/easy to read?
8. Did you find the images appealing to you? And did they interest you to read further?
9. Did all the media items work (videos, magazine app etc.)? What did you think about them, did they work or take up unnecessary space?
10. Did you think there was enough content, or not enough in the way of articles etc?
11. Was it appropriate to the intended audience (you)?
12. Does it serve its purpose of being an entertainment website?
13. Do you feel it follows the codes and conventions of everyday websites?
ANCILLARY TASKS
1. Did these 2 products catch your eye?
2. Do you feel the different logos are off-putting, or work well?
3. Do the colours work together and make the products work?
4. What do you think of the one main image used on the double-page spread? Do you think more images should of been used?
5. Do you feel the newspaper advert is too bland, or does it work well and get to the point?
6. In both, do you think there is enough content in the way of information?
7. Would they grab your attention, as a member of my target audience?
8. Would you say they follow the codes and conventions of typical spreads and advertisements?
OVERALL
1. Do you feel the website, double-page spread and newspaper advertisement work well as a whole and back up each other?
2. Do you feel there is a running colour scheme all the way through?
3. The logos in all 3 are different, but do you feel they still represent each other or link back to the original?
4. Overall, do you like the 3 products I have created and would you look at the website voluntary?
5. Would you chose to change/improve/add anything?
Now I've got all my questions planned, I will film a friend responding to my questions whilst looking at my website and ancillary tasks.
Making my Double Page Spread
Codes and Conventions of a Double Page Spread.
Before making my own spread, I want to research the typical elements you usually find in a double-page spread. To do this, I found a short presentation on Prezi which describes the usual codes and conventions. It really helped when deciding what to include; whether I wanted to include lots of writing or certain colours. Here is the presentation:
Now I've reasearched double pages spreads, I'm now starting the process of my own spread.
Before making my own spread, I want to research the typical elements you usually find in a double-page spread. To do this, I found a short presentation on Prezi which describes the usual codes and conventions. It really helped when deciding what to include; whether I wanted to include lots of writing or certain colours. Here is the presentation:
Now I've reasearched double pages spreads, I'm now starting the process of my own spread.
Whilst researching double page spreads in magazines and newspapers, I came across this advert for a new TV show. I instantly took a liking to this, purely because it was eyecatching. When I saw it I looked firstly at 3 things; the actor, Steve Carell who is used as a star vehicle, the title of the show - it stands out against the background colour and finally the yellow background. I like the techniques used and I know they work quite well, therefore I chose this advert to base my own around.
The first thing I decided upon was what photograph I will use a my own "star vehicle"...
I chose this one I took of my friend Emily. I've used her many times throughout my website, mainly using her as a 'celebrity' which is why I chose her. In the world of my website she's a famous singer, therefore she's a perfect star vehicle. I took away the background, making it transparent using the Wand tool. I then ajusted the contrast/brightnight and ajusted the colour using the Curves ajustment so the skin tone and blue's were more prominent. I added a blur over the top and erased parts so the skin was softer, I darkend the eyelashes slightly with the Burn tool then ajusted the eyes so they were a slightly brighter teal colour (as the lighting when taken wasn't very good.)
 |
| the process of changing emily's eye colour. |
Now I am ready to start my A5 advert.
Firstly I started off with a blank A5 canvas on Photoshop CS5. As my colour scheme is blue and pink, I chose blue as the background colour as it matched the denim top Emily is wearing in the photo. As I already edited the photo, I put her on the canvas straight away...
I chose to include her on the right, like the Dan in Real Life ad because when you're flicking through a magazine or newspaper, you look at the right hand page. If emily's face is on the right, it's the first think you'll see and it'll make you stop and look.
When including the title 'Synergy', I was firstly going to include the 'S' large, with the inky pattern in the background, then 'ynergy' in plain white using the font 'Centruy Gothic' (the font I've used all through my website). In the end I decided it wasn't eye catching enough and it didn't particularly fit the conventions of my website logo.
Therefore I decided to scrap the 'ynergy' and match it to the S...
I included the 'S' using the Skinny font I used in my logo, and used Centrury Gothic for the ynergy as they're both fonts associated with my website. As my origional logo was far too busy against the blue, I used the inky pattern for the background of the fonts and feel this works well, as the merging ink is a big part of my website. I included 'launch' underneath is as it suggest 'new' and 'interessting', it'll draw people in as they want to know what Synergy is, what is being launched and why this 'celebrity' is involved.
Here is my final double page spread...
I included some simple information explaining about the launch of Synergy and what is is. I included the sky, freeview and virgin channel numbers and placed the launch date large, highlighted and in pink to make it stand out. I placed the words 'get involved' as I decided to use is as a slogan like many companys and channels do. Lastly, I included the bar at the bottom, with the page number, website and slogan to make it more like a real magazine spread.
All in all I like this spread, it includes elements from my logo, a face I've featured lots and the two colours of my website pink and blue.
Newspaper Advertisement Analysis for new TV Channel/Program
The next antillary task I had to make was an A5 advertisement to include in a newspaper or magazine.
Where do I place my A5 advertisement?
This was a problem I had to solve before making it. As my audience is 15-25 year olds, products such as The Times, The Guardian or The Sun wont be a good choice as people in my audience range do not read this types of things. Whilst studying I couldn't find local or decent newspapers for teenages so I decided magazines would be the best options.
Firstly, I aim to include my ad in teen magazines such as; sports magazines for boys, girls magazines such as Shout, Seventeen and Teen Vogue. For the older range such as 17-25 I want to place it in Vogue (for the fashion concious), Empire, Cosmopolitan, Company and NME. These magazines cover all areas of fashion, films, gossip and music included in my webiste. I feel this will fit my ad best. For placement I will opt to include my ad on the right hand page, for the same reasons I placed my celeb on the right hand side.
My final ad:
When constructing in, photoshop I initially wanted to use the full logo. When I tried this it didn't fit in, it was far too busy and was too big to work. Therefore I decided to make a new one, in the same style as the original. I made the colours slightly brighter to make them really pop against the white, so it catches everyones eye whist in a magazine. I wanted my ad to be simple, so I just included the "S" so it creates a little bit of mystery. I also used the slogan I've coined "Get Involved" and then the website underneath. I decided to include the 3 channel numbers to remind everyone that it is also a TV channel, not just a website though I have taken the opacity down so the advert isn't too 'in your face'.
I feel it works well, I love the way the colours stand out and I like how it's short, simple and sweet.
After looking at my advertisement, I felt I needed to include a launch date just like my double page spread, therefore I added the date simply under the website URL.
HERE IS MY FINAL AD:
I feel it works well, I love the way the colours stand out and I like how it's short, simple and sweet.
After looking at my advertisement, I felt I needed to include a launch date just like my double page spread, therefore I added the date simply under the website URL.
HERE IS MY FINAL AD:
Wednesday, 22 February 2012
Looking at Double Page Spreads
Another element I have to create is a double page spread for a magazine or newspaper. To get ideas I have looked at some examples I think will be most helpful:
I like this one as it's simple, the font is out there and eye-catching and draws you towards the photo of the celebrity. There is a lot of content but the text is small, drawing you in a lot more. I like the lack of colour, apart from Lily's top which is very eye-catching. I will consider this affect for my own spread.
This is another one I like. I don't want to include much writing in my own spread as my target audience are usually put off by masses of writing. I like the way the character takes over the majority of the page and how big the font is. I also like how the yellow sections the page in half.
I like this one because it's mainly an article. The photos of the band dominate the pages and the title is a quote, which is quite eye-catching. I like the small font and the simple layout but most of all I like the use of the photos.
After looking at 3 good examples. I've decided that article 1 and 2 will influence my work the most. I like the use of a star vehicle in both of them, especially in 'Dan in Real Life', you see the star first and you're instantly drawn to look, the bright yellow draws you in even more. I also learnt the positioning is very very important. When you're flicking through a magazine you look at the right page and only stop when you see something interesting. 'Dan in Real Life' is a great example, when you're flicking through the right page is what you see first and if you have a star vehicle against a bright yellow background then people are sure to stop at your page. For this reason I plan to have my star vehicle on the right side of my page. At first I wanted to create an article or interview, now I just want a quick synopsis of the 'latest film' staring the celebrity I'm including on my spread. I think this way people wont look at my page, see loads of writing and get turned off. I'll include a attention-drawing title, lots of colour and less writing.
I like this one as it's simple, the font is out there and eye-catching and draws you towards the photo of the celebrity. There is a lot of content but the text is small, drawing you in a lot more. I like the lack of colour, apart from Lily's top which is very eye-catching. I will consider this affect for my own spread.
This is another one I like. I don't want to include much writing in my own spread as my target audience are usually put off by masses of writing. I like the way the character takes over the majority of the page and how big the font is. I also like how the yellow sections the page in half.
I like this one because it's mainly an article. The photos of the band dominate the pages and the title is a quote, which is quite eye-catching. I like the small font and the simple layout but most of all I like the use of the photos.
After looking at 3 good examples. I've decided that article 1 and 2 will influence my work the most. I like the use of a star vehicle in both of them, especially in 'Dan in Real Life', you see the star first and you're instantly drawn to look, the bright yellow draws you in even more. I also learnt the positioning is very very important. When you're flicking through a magazine you look at the right page and only stop when you see something interesting. 'Dan in Real Life' is a great example, when you're flicking through the right page is what you see first and if you have a star vehicle against a bright yellow background then people are sure to stop at your page. For this reason I plan to have my star vehicle on the right side of my page. At first I wanted to create an article or interview, now I just want a quick synopsis of the 'latest film' staring the celebrity I'm including on my spread. I think this way people wont look at my page, see loads of writing and get turned off. I'll include a attention-drawing title, lots of colour and less writing.
Subscribe to:
Comments (Atom)